Using <kbd> for fun and profit
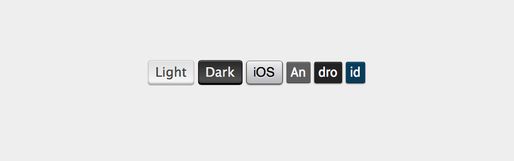
There’s this HTML element meant for marking up keyboard keys named kbd. Obviously it can be styled with CSS so why not use it to make those elements look a bit more like hardware or the iOS and Android software keys.

The above picture might be blurry depending on the device you’re using so here’s a live rendered demo:
Light Dark iOS An dro id
They are completely styled with CSS3 so they’re sharp on all screens no matter how high the dpi. Have a look at the full demo or grab the project folder with the CSS & LESS files from GitHub. The code is under the MIT license so you’re free to use it in any personal or commercial project.
Usage
CSS
Just drop in the kbdftw.css in your head:
<link rel="stylesheet" href="kbdfun.css" />If you want to use the Android key style, include roboto.css before:
<link rel="stylesheet" href="roboto.css" /><link rel="stylesheet" href="kbdfun.css" />You also need to add all the Roboto font files from assets/fonts to your project.
LESS
There’re some variables in the kbdfun.less file you can customize.
For the Android style, there’s roboto.less as include at the end. But the font files won’t load unless you uncomment the .font-roboto line in kbdftw.less. This is to make sure, users won’t download all the font files if you don’t use the Android style.
Markup
The default styling are light keys with Lucida Grande as font:
<kbd>Q</kbd>becomes Q
Add a dark class to get the dark keys:
<kbd class="dark">Q</kbd>becomes Q
Adding an ios or android class gives a replica of those system keys. Android uses three different colors on the default keyboard.
<kbd class="ios">Q</kbd>becomes Q
<kbd class="android">Q</kbd>becomes Q
<kbd class="android dark">Q</kbd>becomes Q
<kbd class="android color">Q</kbd>becomes Q
I’ve let the default display: inline intact so all padding on the kbd elements won’t affect the line-height of the surrounding text. This leads to problems when you want to use them over multiple lines so just make them display: inline-block in this scenario.
Pro Tip: if you want to replicate all Mac keyboards after 2003 you have to get VAG rounded for the font.
Have a comment?
Hit me up @krema@mas.to
Found something useful?
Say thanks with BTC or ETH
Edit on GitHub
Contribute to this post

