Retina icons in WordPress 3.4
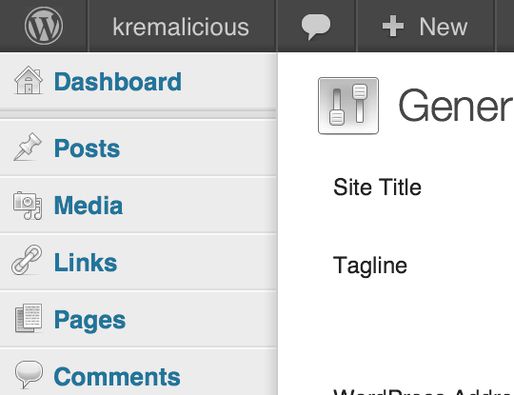
Apart from a nicely responsive admin area, WordPress 3.4 now includes retina assets for all the icons in the admin area to make them look crisp on devices with high-dpi screens like the iPhone or iPad 3, most flagship Android devices and of course the new ÜberMacBookPro.

So if you’re a plugin developer you absolutely want to make sure to include retina assets for your plugin, like a double sized admin menu icon.
There’s just one problem: WordPress doesn’t include anything to make this easy for developers. The functions register_post_type() and add_menu_page() only allow you to define one image as menu icon which then gets inserted as img tag.
![]()
If you want to include retina assets, you have to do it via CSS and media queries. Have a look at the code examples in my WordPress icons template post or peek around in the github repository to see how this can be achieved.
And no, SVG for your icons are not the solution.
Have a comment?
Hit me up @krema@mas.to
Found something useful?
Say thanks with BTC or ETH
Edit on GitHub
Contribute to this post